Ihr kennt das: Man will weder einen einzelnen Termin in seinen Google Calendar eintragen, noch einen Serientermin erstellen. Man hat beispielsweise eine Reihe an Seminaren mit verschiedenen Themen, irgendwelche Meetings an wechselnden Orten oder die Fussballtermine der Kinder gegen verschiedene Gegener. Man kann jetzt entweder auf die Details verzichten und doch einen Serientermine anlegen, oder aber man hat viel Handarbeit vor sich.
Genau diese Handarbeit kann man sich deutlich erleichtern, indem man die anzulegenden Termine in eine simple Google Tabelle einträgt und anschließend dort ein Skript startet, welches diese tabellarisch erfassten Daten in einen Kalender einträgt. Es ist schon etwas länger her, dass ich mich auf die Suche nach einem solchen Skript gemacht habe. Daher fehlt mir jetzt leider die Referenz auf das Original an dem ich anschließend noch ziemlich weitergebastelt habe.
Ich habe hier eine Kopie meiner Tabelle erstellt und freigegeben. Sieht in etwas so aus:

Wenn du die Tabelle und das Skript verwenden willst erstellst du dir am besten erst mal eine Kopie der Tabelle (das Skript ist darin eingebettet):
Zuerst muss man logischerweise die gewünschten Daten in die Tabelle eintragen (Tabelle s.o.). Die grau markierten Zellen (Start- und Endzeitpunkt) dürfen nicht editiert werden. Wichtig ist, dass man die Formel in den grauen Spalten nur soweit nach unten kopiert, wie auch Daten in die Zeilen eingetragen sind:

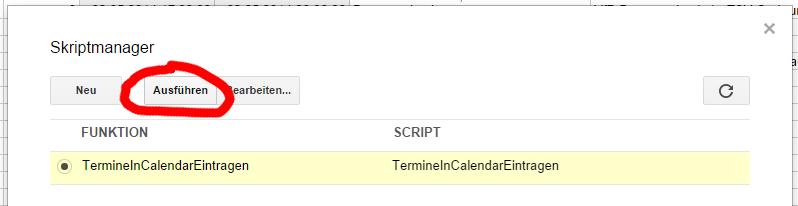
Anschließend muss das Skript ausgeführt werden:
Beim Ausführen des Skript gibt es diverse Kontroll-Dialoge, die man einfach im Skript nach Belieben auskommentieren kann.
Der Vollständigkeit halber hier noch der Code des Skripts. Wie immer quick’n’dirty, tut es aber für mich. Falls jemand damit weiter bastelt bin ich offen für Anregungen.
// Custom Menu:
// see https://developers.google.com/apps-script/guides/bound#custom_menus_dialogs_and_sidebars
function onOpen() {
// var cals = CalendarApp.getAllOwnedCalendars();
// Browser.msgBox('Es gibt genau %s Kalender zu Auswahl:', CalendarApp.getAllOwnedCalendars().length);
// for (var c=0; c < cals.length; c++) {
// ui.createMenu('Termine eintragen')
// .addItem(cals[c].getName(), 'TermineInCalendarEintragen')
// .addToUi();
// }
var ui = SpreadsheetApp.getUi();
ui.createMenu('Termine eintragen')
.addItem('Go!', 'TermineInCalendarEintragen')
.addToUi();
}
function TermineInCalendarEintragen() {
// Default-Kalender auswählen:
//var cal = CalendarApp.getDefaultCalendar();
// Besser: Auswahl an Kalendern anbieten.
// Ansatz: Alle möglichen Kalender auflisten, per Eingabefeld den gewünschten eingeben lassen:
var kalenderauswahl = 'In welchen Kalender sollen die Termine eingetragen werden?\\n\\n';
// Alle eigenen Kalender abrufen:
var cals = CalendarApp.getAllOwnedCalendars();
Logger.log('Es gibt genau %s Kalender zu Auswahl:', cals.length);
// Kalender durchgehen und Ausgabenachricht zusammenbasteln:
//for (c in cals) {
for (var c=0; c < cals.length; c++) {
Logger.log("ID: " + cals[c].getName());
kalenderauswahl = kalenderauswahl + '- ' + cals[c].getName() + '\\n';
}
kalenderauswahl = kalenderauswahl + '\\nBitte Kalendername EXAKT eingeben:';
var kalendername = Browser.inputBox(kalenderauswahl)
Logger.log("Kalender: " + kalendername);
// Jetzt den Kalender mit dem übergebenen Namen auswählen:
cal = CalendarApp.getCalendarsByName(kalendername);
// Falls ein (brauchbarer) Kalendername eingegeben wurde:
if (kalendername && cal.length > 0) {
Browser.msgBox('Kalender "' + cal[0].getName() + '" gewählt.')
// Jetzt werden die Daten aus der Tabelle gezogen:
var sheet = SpreadsheetApp.getActiveSheet();
var startRow = 2;
var numRows = SpreadsheetApp.getActiveSheet().getLastRow()-1; // -1, weil die Kopfzeile keine Daten enthält
Browser.msgBox('Es sollen ' + numRows + ' Termine eingetragen werden.')
// Datenbereich auswählen:
var dataRange = sheet.getRange(startRow, 1, numRows, 8);
// Daraus Daten in Variable schreiben:
var data = dataRange.getValues();
// Jetzt jede Zeile durchgehen:
for (d in data) {
// Daten aus dieser Zeile wählen:
var row = data[d];
// Jetzt einzelne Felder davon:
var title = row[0];
var tstart = row[4];
var tstop = row[5];
var loc = row[6];
var desc = row[7];
// Jetzt wird der Termin eingetragen:
// https://developers.google.com/apps-script/class_calendarapp?hl=de#createEvent
cal[0].createEvent(title, tstart, tstop, {description:desc,location:loc});
// ... und noch eine Meldung ausgegeben. Denn manchmal steigt das Skript aus, und so weiß man, wie weit es war.
Browser.msgBox( parseInt(d)+1 + '. Termin in Kalender "' + kalendername + '" eingetragen:\\n\\n' + title + '\\n\\n' + tstart + '\\n\\n' + desc )
}
// Am Ende nochmal Meldung, dann ist klar, dass alles durchgelaufen ist:
Browser.msgBox('Fertig!');
}
else {
Browser.msgBox('Kein Kalender ausgewählt oder Kalender falsch angegeben...')
}
}